2022.01.16
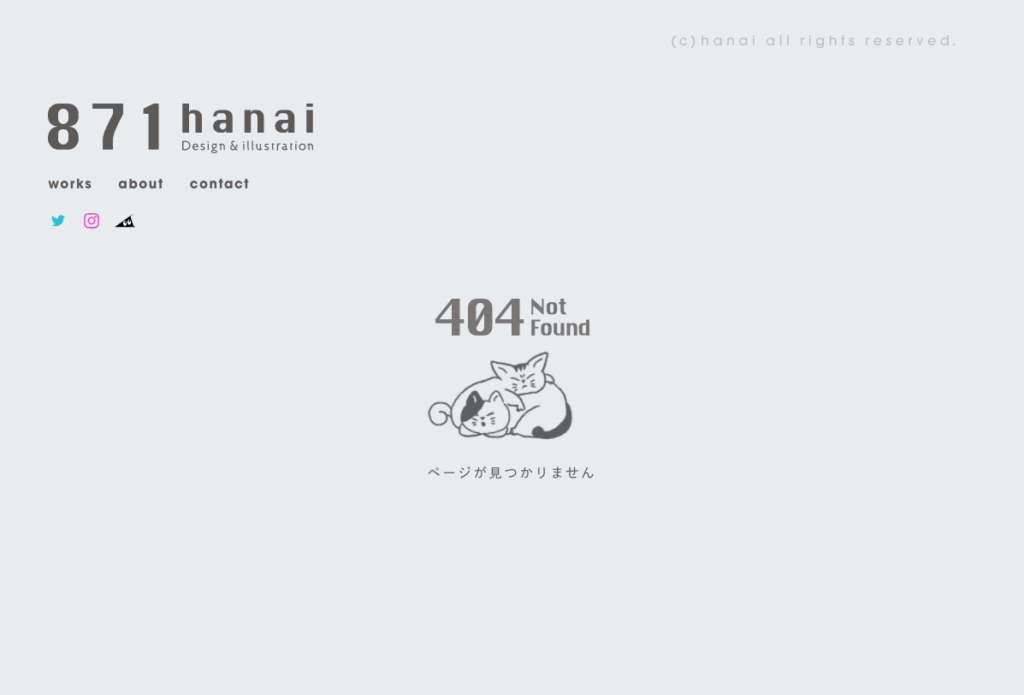
いらいらしない404NotFound
インターネットを使用する方は誰しも1度は目にしたことがある「404NotFound」。
こちらはURLの記述に間違いがある場合、もしくは削除されたページにアクセスした場合に表示されるエラー画面です。
404でなく503の場合は、サーバーへの負荷が原因でエラーになっているという表示になります。
正直、その画面を特に気にしたことはなかったのですが、Twitterができて間もない頃、サーバーがダウンしてしまった時(503エラー)にユーザーの怒りを緩和させるため、かわいいクジラのイラストを表示させていたということを知り、自分のサイトでも実装してみようと考えました。
Twitterとは違い、私のサイトでサーバーがダウンすることは少ないので、404エラーの場合の画面を設定しようと調べたところ、
404エラーページを制作し、htaccessに下記のコードを記述するだけで実装できると判明。
ErrorDocument 404 /404.html
早速、ページを作成して実装。

簡単ですが、私の場合はアニメーション制作なども含むため、トータル2時間ほどかかりました。
自分がいたデザイン事務所では特に実装していませんでしたが、理由としては、なくなるページはリダイレクト設定しているし、URL打ち間違えならこちらの非がないので、ユーザーの怒りを買うことが少ないところから、そこへの配慮は費用対効果が〜な考えがあるのかと思います。
(もしくは前述したように、私と同様、気にしたことがなかったか)
ただ、エラーページに飛んでもヘッダーやフッターなどの共通部分が読み込ませられるため、SEO的な効果はあるみたいです。
Web制作に慣れてくるとユーザー目線で考えられなくなりがちですが(私だけかもですが)、ふと疑問に思って調査することは大切だと改めて気がつきました。
余談ですが、私はデザイン事務所で、50%デザイン・50%コーディングくらいの仕事をしていました。
デザインの方が自分は好きだから、独立したらコーディング単体で仕事をすることは避けてデザイン案件に比重をおきたいと考えていますが、こういったことを調べて実装することにたのしさを感じるので、なんだかんだコーディングも好きなんだなと思いました。
また、デザイン事務所に新しく入ってきたコーダーさんに、「ここの会社は細部まで気を使って丁寧にコーディングするのですね!」と言われたことがあります。
ただ、そのコーダーさんには「すごい」と感じていただけたかもしれませんが、自分はWeb制作のスクールなどに行ったことがなく、1つのデザイン事務所で鍛えた知識しか持ち合わせていないので(教えてくれた先輩がWeb制作スクールの先生もされていたので、事務所での教育レベルは高いと思いますが)、本当は井の中の蛙かも=今後、他の会社での知識も取り入れてコーディングをやってみたい!と思う気持ちもあります。
(結構コーディング好きじゃん)
デザイン・イラスト ハナイではコーディング単体の受注はしておりませんが、Web制作のご依頼をいただきましたら、デザインからコーディング、ワードプレス構築などを一貫して対応することは可能ですので、お気軽にお問い合わせください。
おしまい。